一、前言
项目本来打算采用B/S架构去做的,只是在"人群中多看了你一眼"![]()
![]()
![]()
![]() 。
。
二、使用electron集成桌面应用
本身项目是使用vue-cli开发的,在使用electron之前,需要将本身的项目打包好后打开index.html能显示网页.因为刚接触便直接拿官方demo进行打包了.
1.克隆官方demo:
2.cd electron-quick-start->npm install->npm start 到这就能运行demo了
3.将自己项目打包好的dist文件中的index.html和static文件放入electron-quick-start(跟目录)文件中,重新start一下,运行结果如图

4.在package.json中增加如下代码
"pack":"electron-packager . 'health-terminal' --platform=win32 --arch=x64 --out=./out --asar --app-version=0.0.1"

运行npm run pack 打包成功
文件结构


5.在electron中进行网络请求时需注意,因为本身项目使用了反向代理,打包后请求路径前面会增加本地路径“file:e/”,解决方式:
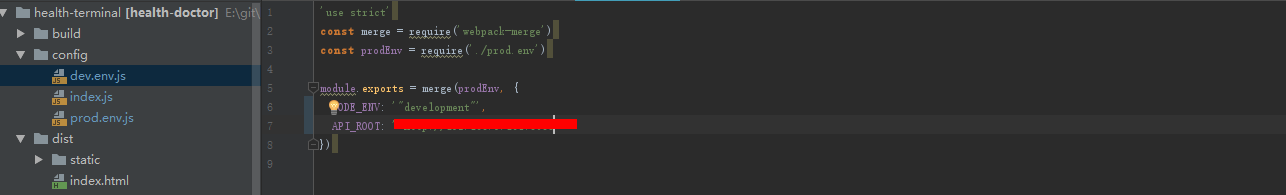
在config-dev.env.js(测试环境)和pro-env.js(正式环境)添加API_ROOT:'192.168.0.0:8080'(根据自己的需要修改)

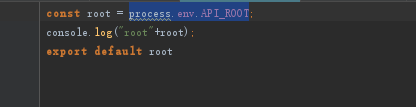
新建一个js文件导出process.env.API_ROOT;

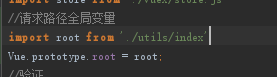
最后在main.js中引用

请求路径前加上this.root

至此一个桌面应用已经打包完成